*
IT Hub: onboarding made simple
* IT Hub: onboarding made simple
from service desk to self-serve
the opportunity
Electric decided to pivot to a SaaS-first model—self-serve, driven by AI and automation. They wanted a more sustainable business approach with a larger emphasis on user-friendliness.
My task was to design a platform that simplified I.T. and addressed the large issues:
Fix on/offboardings
Streamline support
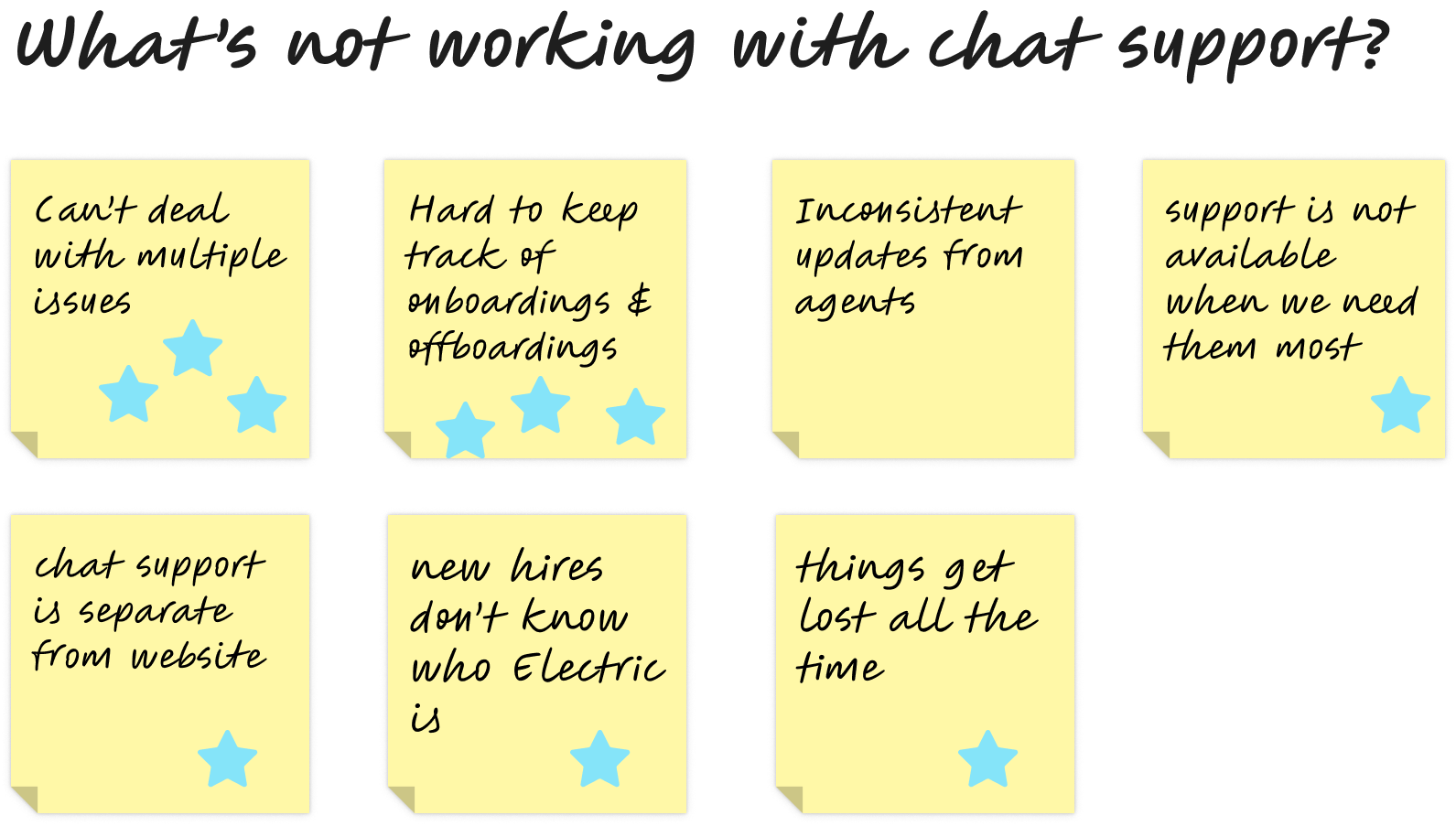
the problem
Electric’s main product provided chat-based support through Slack/Teams. This was easy to understand and implement for remote companies that did not operate with a traditional I.T. department.
This approach was inconsistent, hard to track, and couldn’t handle complex tasks efficiently. On/offboardings were difficult to track, and chat couldn’t support simultaneous issues well.
project context
As product designer, I conducted the user research, led the design initiatives, and aligned stakeholder buy-in. I worked with a PM and EM to keep the project scope focused and feasible.
We had 9 months to deliver an MVP.
the process
Who our primary user is
What we: know, don’t know, would like to know
01 discover
02 define
Define a clear problem to solve
What’s working and what’s not
03 develop
Ideate with the team and prototype possible solutions
Test solutions with sponsor users
04 deliver
Refine and implement the solution
Constant iteration based on user research
the research
I talked to customers, incoming and outgoing, to understand what was missing.
I also worked with our internal admins to learn the day-to-day experience of using our own product.
the user
We identified our core users and potential sponsors for our new platform. I compiled what I learned through interviews and past research to align the team on who we’re serving and what their needs were.
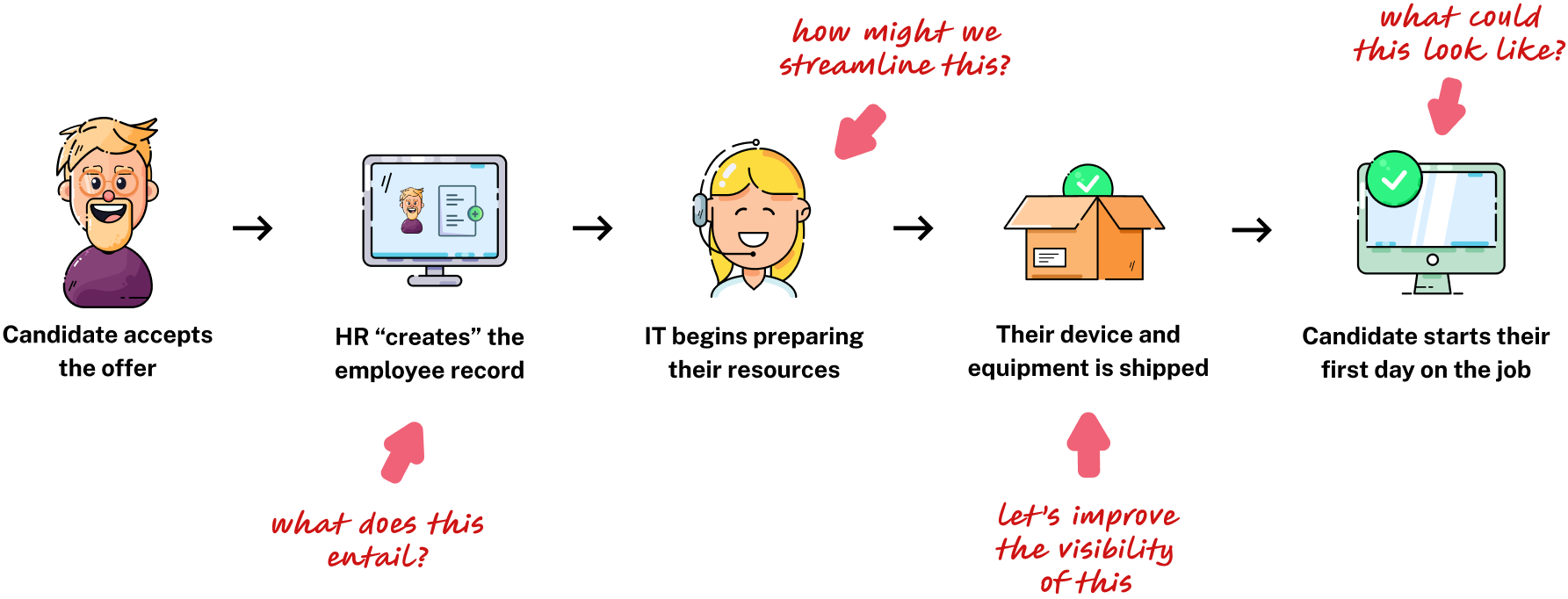
on/offboardings
I worked with our teams to identify the friction points and we collectively decided on where we wanted to concentrate our efforts on improving the user experience. We needed to understand the entire process.
the development
We whiteboarded several approaches that could improve the user experience, and began prototyping out how it might work.
I introduced a standardized triage process, and common categories of IT requests, which expedited the troubleshooting process.
This had the best user response from both users and internal agents, and delivered the most value. We decided to iterate on this approach.
ADP integration
Employee management was a labor process that needed to happen in both their HR system and in Electric. This was yet another thing to keep updated on their checklist.
If changes were made in ADP, they did not reflect in Electric. This was a huge friction point in the old product.
We decided to work with ADP directly in order to keep the data in sync, and reduce context switching for the user. We were able to expand this out to include hardware information as well.
mobile and web considerations
The older product could not keep up with the growing needs of a mobile and remote workforce, so we took the opportunity of a new platform to address the responsiveness of the product.
Metrics showed that a large sector of users were accessing Electric from more than desktop browsers. We wanted to make sure design considerations were made during the development so we could reduce UX and tech debt.
prototype testing
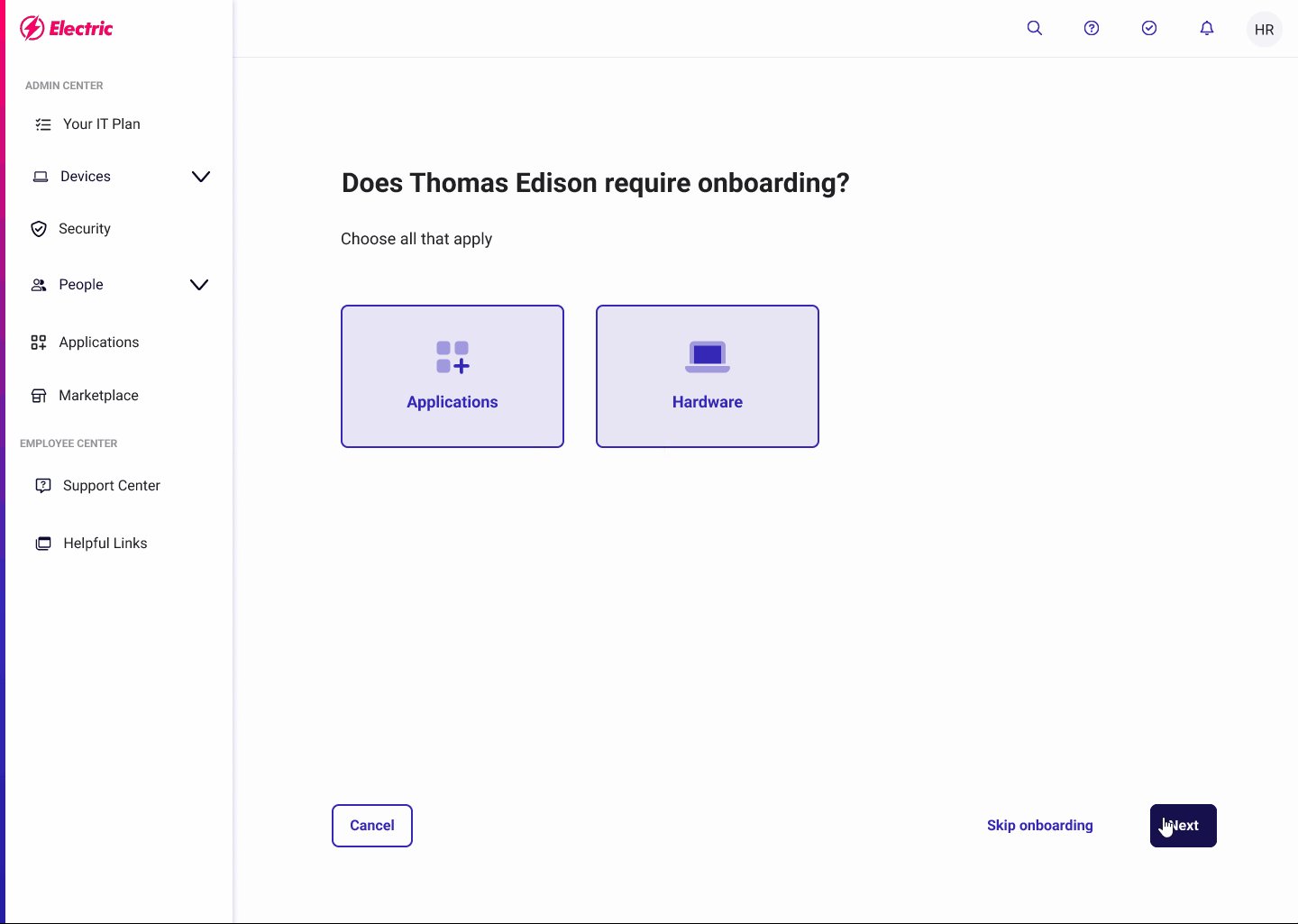
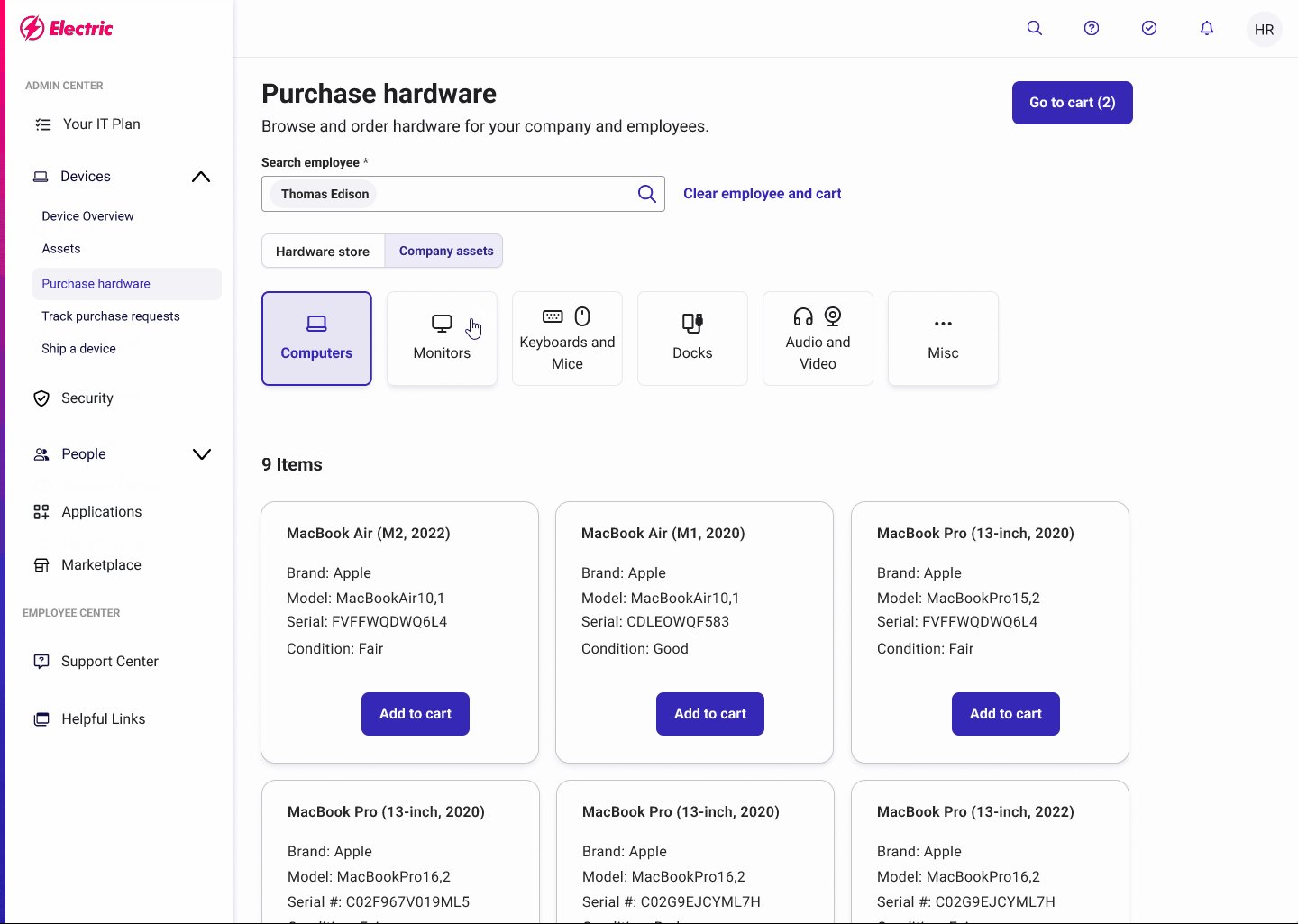
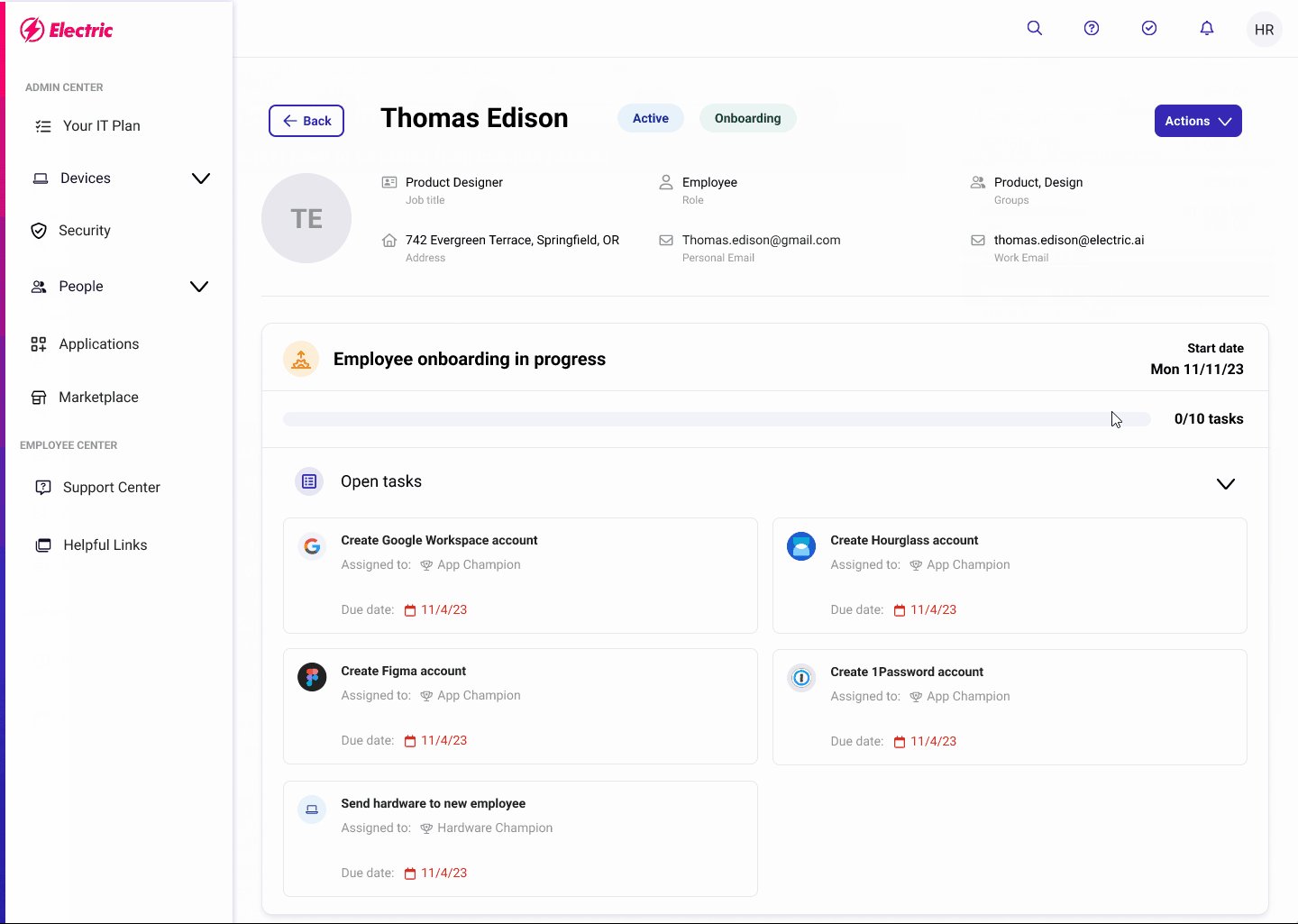
I simplified onboarding to only the requirements, so that we could expedite the IT task workflows.
Application configuration was treated on a departmental level instead of employee; hardware choices were bundled.
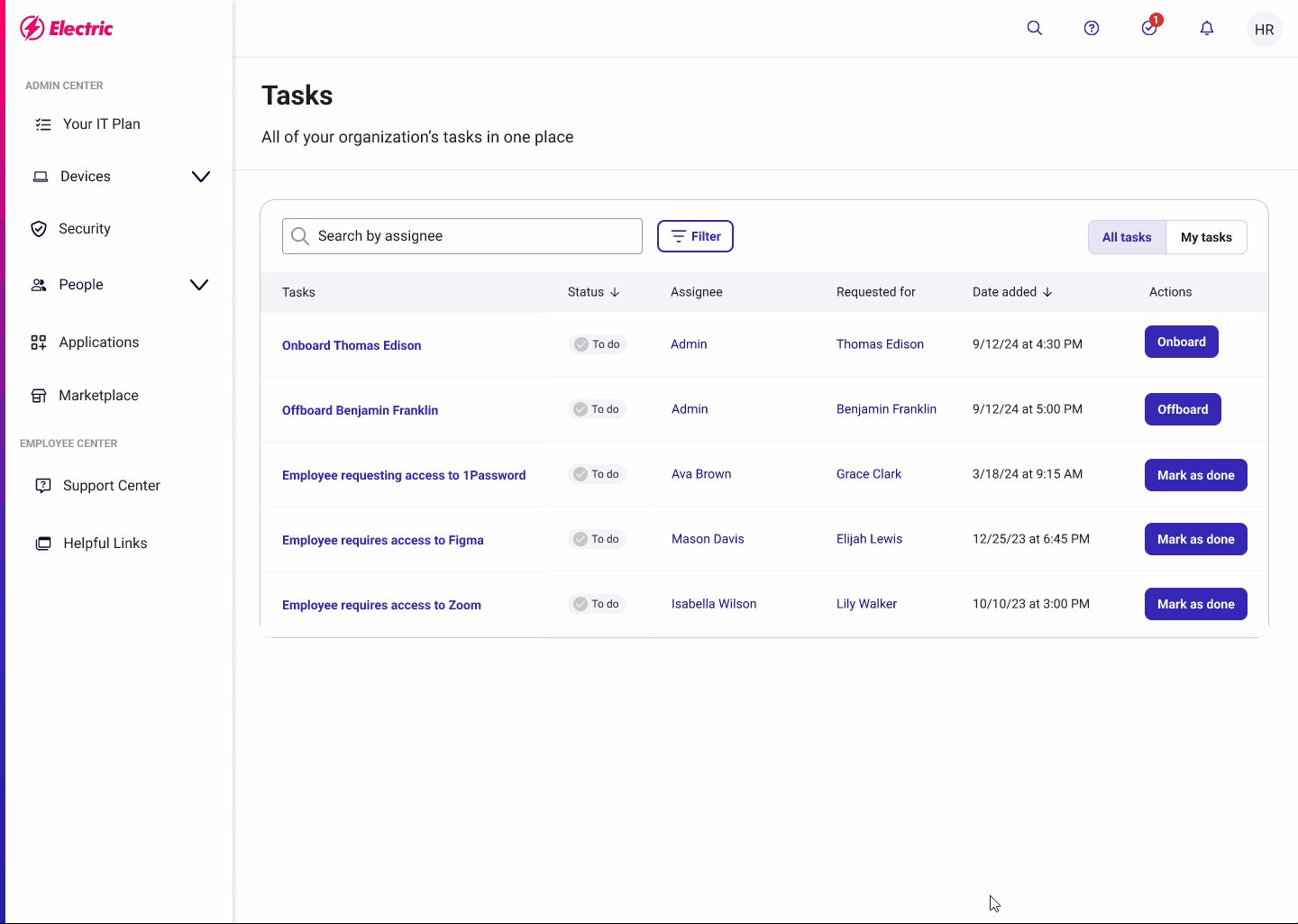
Task tracking was also moved out of chat and into a centralized system.
This was a large change from the former product, and we tested this extensively with sponsor users before committing to building this.
deliver & iterate
After positive reception from testing, we beta released these features to a small number of users for further monitoring and feedback.
Working closely with our sponsors and team, we were able to validate our findings and plan for future enhancements with clear direction.
Alignment between user and business is key to navigating ambiguous design challenges and necessary for a structured roadmap.
Our learnings showed that not only the new platform would be adopted, but how users viewed Electric as a trusted advisor in the IT & security space.